Table of Contents
はじめに
FundastA Inc.の鈴木です。
Flutterを用いて、アプリ開発をしていた際にFirebaseからのデータ取得に手こずりました。
手こずった点やどのように解消したのか備忘録として書いていければと思います。
開発環境
- フレームワーク:Flutter
- 言語:Dart
やったこと
Firebaseのドキュメントを参考にプラグイン取得
ドキュメントの書いてあることをまずはやってみましょう!
※注意点として、連携はできます。しかしステップ4書いてあるプラグインのバージョンが古いとエラーが出る場合があるのでご注意ください。
・ドキュメントの場合
|
1 2 3 4 5 6 7 8 |
dependencies: flutter: sdk: flutter firebase_core: ^0.4.0+9 firebase_analytics: ^5.0.2 firebase_auth: ^0.14.0+5 cloud_firestore: ^0.12.9+5 |
・動作した環境
|
1 2 3 4 5 6 7 8 |
dependencies: flutter: sdk: flutter firebase_core: ^1.3.0 firebase_analytics: ^8.1.2 firebase_auth: ^2.0.0 cloud_firestore: ^2.3.0 |
データ取得(エラー)
|
1 2 3 4 |
final snapshot = FirebaseFirestore.instance .collection('child') .doc('id') .get(); |
コレクションの名前とドキュメントの名前を指定して、get()メソッドで取得するいった流れになっているので、良いと思ったのですが、エラーが出て取得できませんでした。
どういったエラーだったか
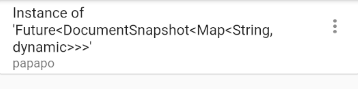
エラー内容

文字列が出てきて、データが取れてきていないことがわかります。
エラーコード
解決した方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
@override Widget build(BuildContext context){ return StreamBuilder<QuerySnapshot>( stream: FirebaseFirestore.instance.collection('todo').snapshots(), builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) { if(snapshot.hasError) return Text('Error: ${snapshot.error}'); switch(snapshot.connectionState){ case ConnectionState.waiting: return Text('Loading...'); default: return GridView.count( crossAxisCount: 3, shrinkWrap: true, children: snapshot.data!.docs.map((DocumentSnapshot document){ return ListTile( title: Text(document.get('name')), ); } ).toList(), ); } }, ); ... } |
データ取得方法
|
1 2 3 4 5 |
return StreamBuilder<QuerySnapshot>( stream: FirebaseFirestore.instance.collection('todo').snapshots(), builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) ・・・ ) |
その後、Firebaseから取得すデータをstreamで指定してあげます。
|
1 2 |
stream : FirebaseFirestore.instance.collection('todo').snapshots() builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) |
この取得するデータを指定したstreamをbuilderの第二引数で渡し、Widget内で使用できるようにします。
データの使用方法
|
1 2 3 4 5 |
children: snapshot.data!.docs.map((DocumentSnapshot document){ return ListTile( title: Text(document.get('name')), ); } |
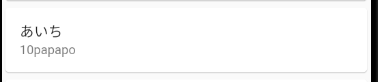
データ表示結果

感想
初めてFirebaseデータ取得を行いましたが、結構時間が掛かりました。。。
データ取得するのはデータベースを扱う際には基本的なことだと思うのですが、ネットで解決策を探して試してを繰り返してやっとできました。
皆さんもFlutterとFirebaseを連携させたアプリ開発を行った際には参考にしていただければ、幸いです。
ここまでお付き合いいただき、ありがとうございました。